「働くの実験室(仮)」サイトを本公開しました!
こんにちは!
実験員 psanae です👩🔬
もうご覧になっていただいた方もいるかもしれないのですが、
「働くの実験室(仮)」ウェブサイトを7/21に本公開しました!
▼「働くの実験室(仮)」ウェブサイト
今回のサイト制作では、アートディレクター&デザイナーとして正田冴佳さん、フロントエンドエンジニアとして小島耀平さんをチームに迎えました。
お二人を含めて何度も議論を重ね、完成したウェブサイト。
今日は、このサイトに込めた意図や仕掛けについて紹介させてください。
考えはじめた当初
さかのぼること5ヶ月前の3月。
私たちがウェブサイトのデザインの方向性について検討をはじめた時、まっさきに考えたのは、「試行錯誤し続ける、未完成の実験室」というプロジェクト全体のコンセプトを表現するものにしたいということでした。
それは、「WIP(Work In Progress)感」「ラボ」「β版」といったようなキーワードで表されるような概念でもあります。
このプロジェクト自体が固定されたイメージを持つのではなく、働き方や企業のあり方について考えるためのさまざまな取り組みを束ねる場所であること。
常に変化していこうとするプロジェクトの姿勢を、ウェブサイトでも表現できたら、と思ったのです。
コンセプトを形に
この抽象的な方向性を元に、正田さんはサイトのデザインコンセプトを考え、私たちと対話を重ねながら実際のデザインをつくりあげてくださいました。
現在進行形を表すためにリアルタイムの時間表示を置くことや、未完成でありながらも常に進んでいる様子を表すための「モザイク」や「ビットマップ」といったモチーフを使うこと。正田さんから出てくる、プロジェクトの世界観にぴったりのアイデアに一同わくわくしたのをよく覚えています。
一方で苦労したのはサイトの色合い。
どんなカラーを使うべきなのか、どんな印象をもたせたいのか。
たくさんの可能性を考えました。
これからはじまる複数の取り組みを束ねる存在であるからこそ、実験室自体には特定の色の印象を付けたくはないこと、かといって、モノトーンだけのシンプルな構成にも素っ気なさや冷たさを感じてしまうことなど、さまざまな意見が出てきて定まらなかったのをよく覚えています。
ですが、正田さんや小島さんを含めた試行錯誤の中で、ついに「印象を決めないために、色を固定しないでおくのはどうか」という核心をつくアイデアが生まれ、サイトの滞在時間によりどんどん色が変わっていく仕掛けを採用することになりました。
そしてさらに、「時々モザイクが現れては消える」という、プロジェクトが進行中であることを感じさせる演出のアイデアや、「サイトを訪れる度にロゴが少しずつ変化し、印象がひとつに定まらない」というアイデアへと広がり、サイトが形になっていきました。
その後、小島さんの細やかな技術によって、たくさんの要望と機能を構築しながら、同時に繊細なアニメーションを実装いただき、サイトが完成したのです。
さまざまな仕掛け
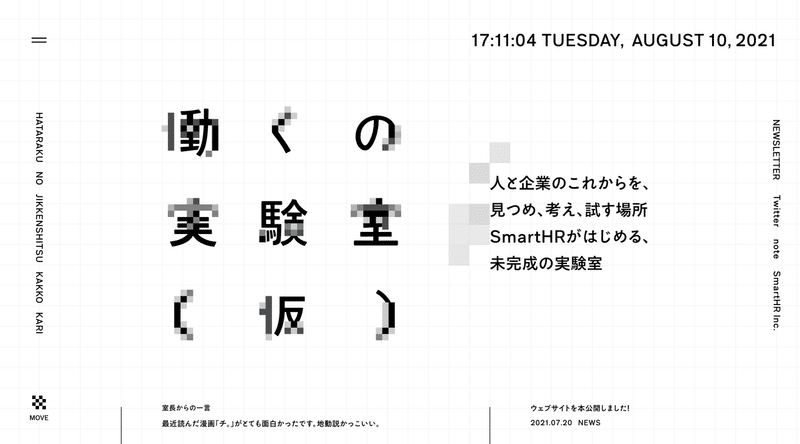
ここでは、実際のウェブサイトのキャプチャーを元に、サイトに組み込まれた実際の仕掛けを少しだけ紹介します。

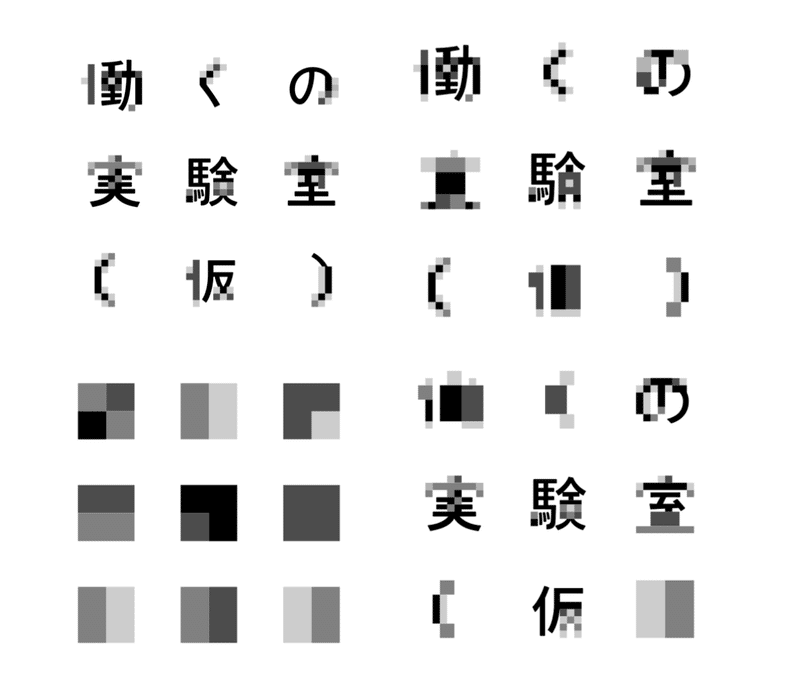
更新するたびに変化していくロゴタイプ。どれだけの顔を見つけられるでしょうか。

時々現れては消えていく、モザイクのアニメーションと、秒単位で表れる時間表記。



時間が経つにつれて文字の色が変化していく様子。
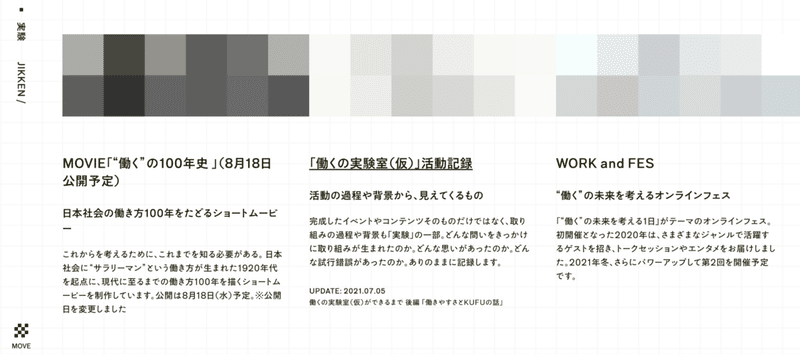
また、プロジェクトの取り組みを紹介する各「実験」ページにも、コンセプトに沿った仕掛けが隠されています。それは画像のモザイク処理です。

サイトの各「実験」ページでサムネイルになっている画像はもともとはモザイクではなく、それぞれのプロジェクトのキービジュアルです。画像をサイトに登録すると自動的にモザイク処理が施されるようになっています。

登録した元画像と、表示されるモザイク画像
プロジェクトの世界観を体感してもらえるようにと、色を変化させたり全体にアニメーションを付けるなど実験的な表現が多いサイトですが、アクセシビリティの観点も取り入れています。コントラスト比を担保するロジックの実装や、ユーザーが自分でアニメーションを止められるボタンの設置、代替テキストの設定など、現実的なバランスをみながら、誰でも無理なくサイトを閲覧できる仕組みです。
正田さん&小島さんから
そして、制作を共にしたお二人から、今回のサイト制作について、コメントをいただきました。
こちらでご紹介させていただきますね。
正田 冴佳 Saeka Shoda
Art director, Designer
「試行錯誤し続ける、常に未完成の実験室」というコンセプトが、とても面白く魅力的なプロジェクトだと思います。
Webデザインの中にも、
更新のたびに変化して、なかなかイメージの定まらないロゴタイプや、
じんわり変わり続けるテキストカラーなど、
「未完成で変化し続ける」要素を盛り込んでいるので、そういった面も含め、楽しんで見ていただけると嬉しいです。
・ウェブサイト: https://saekashoda.com/
・Twitter:https://twitter.com/s____John
小島耀平 yohei kojima
Front-end Engineer / Creative Developer
SmartHRの働き方への取り組みは「WORK and FES」の制作に関わらせていただいたこともあり以前より注力されていることを知っていました。
その中でも大きなプロジェクトとなる「働くの実験室(仮)」に参加できとても嬉しかったです。
今回のサイトは「考えることをやめない・試行錯誤を続ける」「仕事は同じでも同じ働き方は存在しない」という点を意識して作りました。
誰がいつ見ても同じ色・動き・変化にならないようアニメーションを工夫しています。ぜひご覧になってください!
・ウェブサイト:https://youhe.jp/
・Twitter:https://twitter.com/youhe__
終わりに
こうして私たちが思い描いた働くの実験室(仮)のコンセプトがウェブサイトとして形を持てたのは、力を貸してくださったプロフェッショナルのみなさんのおかげだと、今改めて感じています。
特にいつも粘り強く私たちとの議論に付き合ってくれた正田さんや小島さんには感謝の気持ちが尽きません。
本格稼働したばかりの「働くの実験室(仮)」では、夏から秋にかけてさまざまな実験をお届けしていく予定です。
ぜひ何度もサイトに訪れていただき、変化を楽しんでいただければと思います!
■ 公式サイト(最新情報が届くニュースレター登録はこちらから💌)
■公式Twitter